Salt is a subproject of PlantUML that may help you to design graphical interface or
Website Wireframe or Page Schematic or Screen Blueprint.
It is very useful in crafting
graphical interfaces, schematics, and blueprints. It aids in aligning
conceptual structures with
visual design, emphasizing
functionality over aesthetics.
Wireframes, central to this process, are used across various disciplines.
Developers, designers, and user experience professionals employ them to visualize
interface elements,
navigational systems, and to facilitate collaboration. They vary in
fidelity, from low-detail sketches to high-detail representations, crucial for
prototyping and
iterative design. This collaborative process integrates different expertise, from
business analysis to
user research, ensuring that the end design aligns with both
business and
user requirements.
You can use either
@startsalt keyword, or
@startuml followed by a line with
salt keyword.
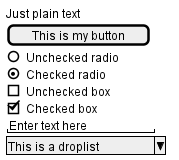
A window must start and end with brackets. You can then define:
- Button using
[ and ]. - Radio button using
( and ). - Checkbox using
[ and ]. - User text area using
". - Droplist using
^.
🎉 Copied! 
 | @startsalt
{
Just plain text
[This is my button]
() Unchecked radio
(X) Checked radio
[] Unchecked box
[X] Checked box
"Enter text here "
^This is a droplist^
}
@endsalt
|
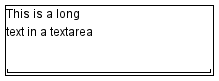
Here is an attempt to create a
text area:
🎉 Copied! 
 | @startsalt
{+
This is a long
text in a textarea
.
" "
}
@endsalt
|
Note:
- the dot (
.) to fill up vertical space; - the last line of space (
" ") to make the area wider.
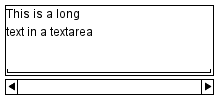
[Ref. QA-14765] Then you can add
scroll bar:
🎉 Copied! 
 | @startsalt
{SI
This is a long
text in a textarea
.
" "
}
@endsalt
|
🎉 Copied! 
 | @startsalt
{S-
This is a long
text in a textarea
.
" "
}
@endsalt
|
You can open a droplist, by adding values enclosed by
^, as:
🎉 Copied! 
 | @startsalt
{
^This is a closed droplist^ |
^This is an open droplist^^ item 1^^ item 2^ |
^This is another open droplist^ item 1^ item 2^
}
@endsalt
|
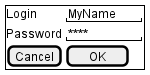
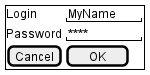
[Ref. QA-4184] A table is automatically created when you use an opening bracket
{. And you have to use
| to separate columns.
For example:
🎉 Copied! 
 | @startsalt
{
Login | "MyName "
Password | "**** "
[Cancel] | [ OK ]
}
@endsalt
|
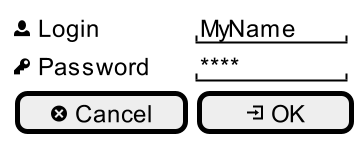
Just after the opening bracket, you can use a character to define if you want to draw lines or columns of the grid :
| Symbol | Result |
# | To display all vertical and horizontal lines |
! | To display all vertical lines |
- | To display all horizontal lines |
+ | To display external lines |
🎉 Copied! 
 | @startsalt
{+
Login | "MyName "
Password | "**** "
[Cancel] | [ OK ]
}
@endsalt
|
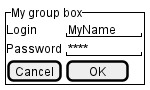
🎉 Copied! 
 | @startsalt
{^"My group box"
Login | "MyName "
Password | "**** "
[Cancel] | [ OK ]
}
@endsalt
|
[Ref. QA-5840] You can use several horizontal lines as separator.
🎉 Copied! 
 | @startsalt
{
Text1
..
"Some field"
==
Note on usage
~~
Another text
--
[Ok]
}
@endsalt
|
To have a Tree, you have to start with
{T and to use
+ to denote hierarchy.
🎉 Copied! 
 | @startsalt
{
{T
+ World
++ America
+++ Canada
+++ USA
++++ New York
++++ Boston
+++ Mexico
++ Europe
+++ Italy
+++ Germany
++++ Berlin
++ Africa
}
}
@endsalt
|
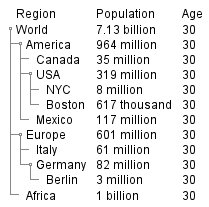
You can combine trees with tables.
🎉 Copied! 
 | @startsalt
{
{T
+Region | Population | Age
+ World | 7.13 billion | 30
++ America | 964 million | 30
+++ Canada | 35 million | 30
+++ USA | 319 million | 30
++++ NYC | 8 million | 30
++++ Boston | 617 thousand | 30
+++ Mexico | 117 million | 30
++ Europe | 601 million | 30
+++ Italy | 61 million | 30
+++ Germany | 82 million | 30
++++ Berlin | 3 million | 30
++ Africa | 1 billion | 30
}
}
@endsalt
|
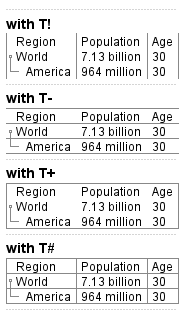
And add lines.
🎉 Copied! 
 | @startsalt
{
..
== with T!
{T!
+Region | Population | Age
+ World | 7.13 billion | 30
++ America | 964 million | 30
}
..
== with T-
{T-
+Region | Population | Age
+ World | 7.13 billion | 30
++ America | 964 million | 30
}
..
== with T+
{T+
+Region | Population | Age
+ World | 7.13 billion | 30
++ America | 964 million | 30
}
..
== with T#
{T#
+Region | Population | Age
+ World | 7.13 billion | 30
++ America | 964 million | 30
}
..
}
@endsalt
|
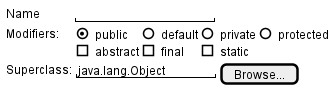
[Ref. QA-1265] You can define subelements by opening a new opening bracket.
🎉 Copied! 
 | @startsalt
{
Name | " "
Modifiers: | { (X) public | () default | () private | () protected
[] abstract | [] final | [] static }
Superclass: | { "java.lang.Object " | [Browse...] }
}
@endsalt
|
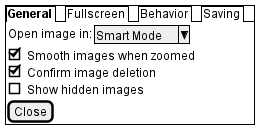
You can add tabs using
{/ notation. Note that you can use HTML code to have bold text.
🎉 Copied! 
 | @startsalt
{+
{/ <b>General | Fullscreen | Behavior | Saving }
{
{ Open image in: | ^Smart Mode^ }
[X] Smooth images when zoomed
[X] Confirm image deletion
[ ] Show hidden images
}
[Close]
}
@endsalt
|
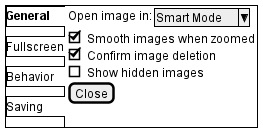
Tab could also be vertically oriented:
🎉 Copied! 
 | @startsalt
{+
{/ <b>General
Fullscreen
Behavior
Saving } |
{
{ Open image in: | ^Smart Mode^ }
[X] Smooth images when zoomed
[X] Confirm image deletion
[ ] Show hidden images
[Close]
}
}
@endsalt
|
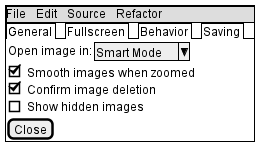
You can add a menu by using
{* notation.
🎉 Copied! 
 | @startsalt
{+
{* File | Edit | Source | Refactor }
{/ General | Fullscreen | Behavior | Saving }
{
{ Open image in: | ^Smart Mode^ }
[X] Smooth images when zoomed
[X] Confirm image deletion
[ ] Show hidden images
}
[Close]
}
@endsalt
|
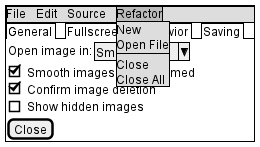
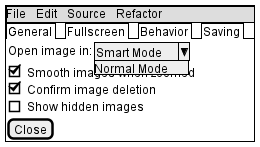
It is also possible to open a menu:
🎉 Copied! 
 | @startsalt
{+
{* File | Edit | Source | Refactor
Refactor | New | Open File | - | Close | Close All }
{/ General | Fullscreen | Behavior | Saving }
{
{ Open image in: | ^Smart Mode^ }
[X] Smooth images when zoomed
[X] Confirm image deletion
[ ] Show hidden images
}
[Close]
}
@endsalt
|
Like it is possible to open a droplist:
🎉 Copied! 
 | @startsalt
{+
{* File | Edit | Source | Refactor }
{/ General | Fullscreen | Behavior | Saving }
{
{ Open image in: | ^Smart Mode^^Normal Mode^ }
[X] Smooth images when zoomed
[X] Confirm image deletion
[ ] Show hidden images
}
[Close]
}
@endsalt
|
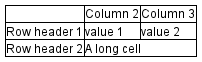
[Ref. QA-4184]
You can use two special notations for table :
* to indicate that a cell with span with left. to denotate an empty cell
🎉 Copied! 
 | @startsalt
{#
. | Column 2 | Column 3
Row header 1 | value 1 | value 2
Row header 2 | A long cell | *
}
@endsalt
|
You can use
{S notation for
scroll bar like in following examples:
{S: for horizontal and vertical scrollbars
🎉 Copied! 
 | @startsalt
{S
Message
.
.
.
.
}
@endsalt
|
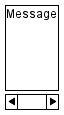
{SI : for vertical scrollbar only
🎉 Copied! 
 | @startsalt
{SI
Message
.
.
.
.
}
@endsalt
|
{S- : for horizontal scrollbar only
🎉 Copied! 
 | @startsalt
{S-
Message
.
.
.
.
}
@endsalt
|
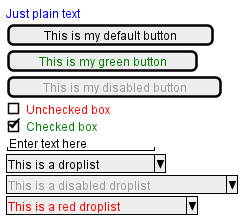
It is possible to change text
color of widget.
🎉 Copied! 
 | @startsalt
{
<color:Blue>Just plain text
[This is my default button]
[<color:green>This is my green button]
[<color:#9a9a9a>This is my disabled button]
[] <color:red>Unchecked box
[X] <color:green>Checked box
"Enter text here "
^This is a droplist^
^<color:#9a9a9a>This is a disabled droplist^
^<color:red>This is a red droplist^
}
@endsalt
|
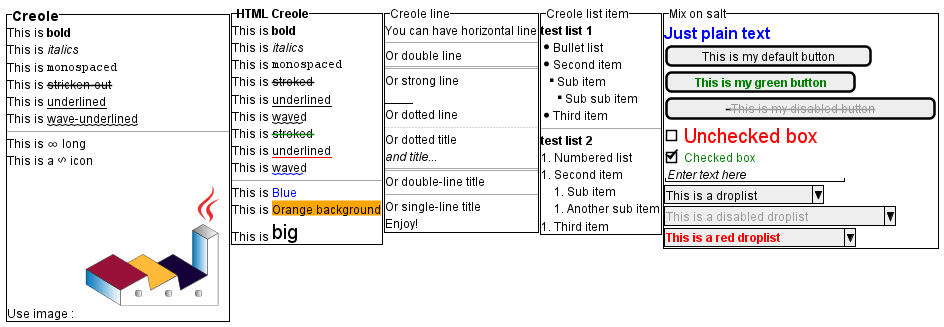
[Ref. QA-12177] You can use
Creole or HTML Creole on salt:
Using
<< and
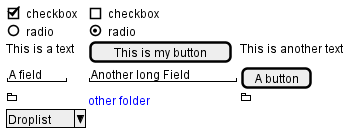
>> you can define a pseudo-sprite or sprite-like drawing and reusing it latter.
🎉 Copied! 
 | @startsalt
{
[X] checkbox|[] checkbox
() radio | (X) radio
This is a text|[This is my button]|This is another text
"A field"|"Another long Field"|[A button]
<<folder
............
.XXXXX......
.X...X......
.XXXXXXXXXX.
.X........X.
.X........X.
.X........X.
.X........X.
.XXXXXXXXXX.
............
>>|<color:blue>other folder|<<folder>>
^Droplist^
}
@endsalt
|
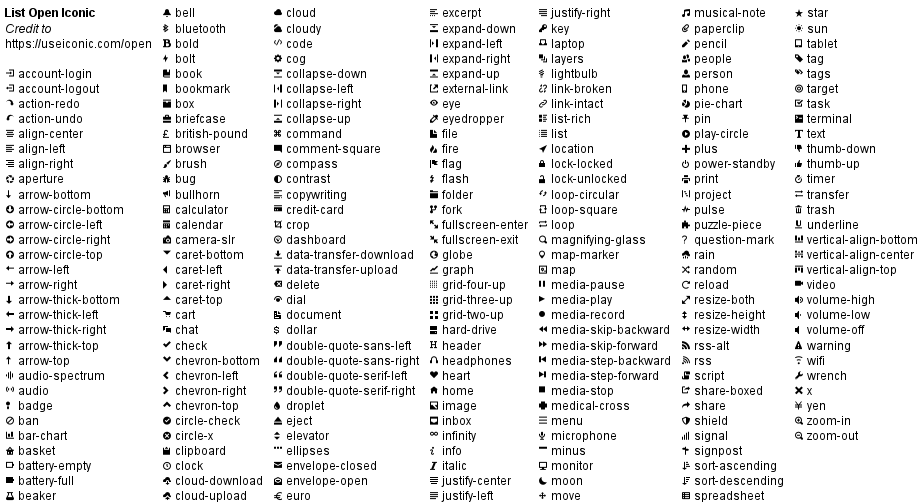
[Ref. QA-5849]OpenIconic is a very nice open source icon set. Those icons have been integrated into the
creole parser, so you can use them out-of-the-box. You can use the following syntax:
<&ICON_NAME>.
🎉 Copied! 
 | @startsalt
{
Login<&person> | "MyName "
Password<&key> | "**** "
[Cancel <&circle-x>] | [OK <&account-login>]
}
@endsalt
|
The complete list is available on OpenIconic Website, or you can use the following special diagram:
🎉 Copied! 
 | @startuml
listopeniconic
@enduml
|
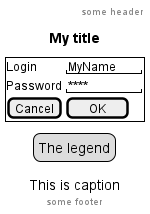
🎉 Copied! 
 | @startsalt
title My title
header some header
footer some footer
caption This is caption
legend
The legend
end legend
{+
Login | "MyName "
Password | "**** "
[Cancel] | [ OK ]
}
@endsalt
|
(See also: Common commands)Whitout zoom (by default)
🎉 Copied! 
 | @startsalt
{
<&person> Login | "MyName "
<&key> Password | "**** "
[<&circle-x> Cancel ] | [ <&account-login> OK ]
}
@endsalt
|
Scale
You can use the
scale command to zoom the generated image.
You can use either a number or a fraction to define the scale factor. You can also specify either width or height (in pixel). And you can also give both width and height: the image is scaled to fit inside the specified dimension.
🎉 Copied! 
 | @startsalt
scale 2
{
<&person> Login | "MyName "
<&key> Password | "**** "
[<&circle-x> Cancel ] | [ <&account-login> OK ]
}
@endsalt
|
(See also: Zoom on Common commands)DPI
You can also use the
skinparam dpicommand to zoom the generated image.
🎉 Copied! 
 | @startsalt
skinparam dpi 200
{
<&person> Login | "MyName "
<&key> Password | "**** "
[<&circle-x> Cancel ] | [ <&account-login> OK ]
}
@endsalt
|
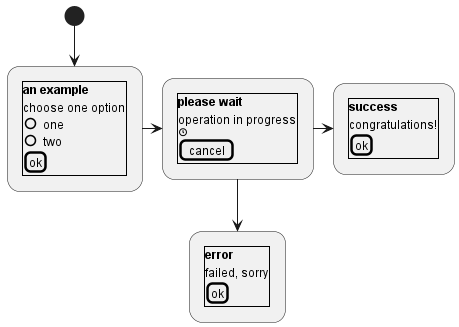
You can
read the following explanation.
🎉 Copied! 
 | @startuml
(*) --> "
{{
salt
{+
<b>an example
choose one option
()one
()two
[ok]
}
}}
" as choose
choose -right-> "
{{
salt
{+
<b>please wait
operation in progress
<&clock>
[cancel]
}
}}
" as wait
wait -right-> "
{{
salt
{+
<b>success
congratulations!
[ok]
}
}}
" as success
wait -down-> "
{{
salt
{+
<b>error
failed, sorry
[ok]
}
}}
"
@enduml
|
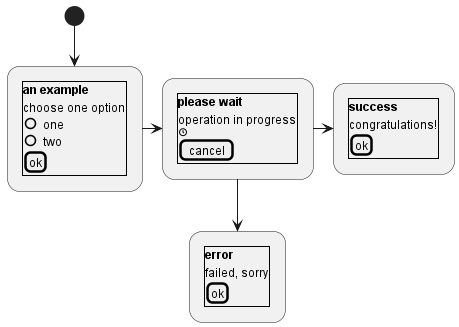
It can also be combined with
define macro.
🎉 Copied! 
 | @startuml
!unquoted procedure SALT($x)
"{{
salt
%invoke_procedure("_"+$x)
}}" as $x
!endprocedure
!procedure _choose()
{+
<b>an example
choose one option
()one
()two
[ok]
}
!endprocedure
!procedure _wait()
{+
<b>please wait
operation in progress
<&clock>
[cancel]
}
!endprocedure
!procedure _success()
{+
<b>success
congratulations!
[ok]
}
!endprocedure
!procedure _error()
{+
<b>error
failed, sorry
[ok]
}
!endprocedure
(*) --> SALT(choose)
-right-> SALT(wait)
wait -right-> SALT(success)
wait -down-> SALT(error)
@enduml
|
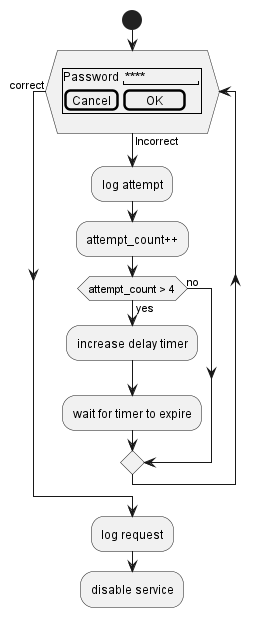
You can include
salt on while condition of activity diagram.
🎉 Copied! 
 | @startuml
start
while (\n{{\nsalt\n{+\nPassword | "**** "\n[Cancel] | [ OK ]}\n}}\n) is (Incorrect)
:log attempt;
:attempt_count++;
if (attempt_count > 4) then (yes)
:increase delay timer;
:wait for timer to expire;
else (no)
endif
endwhile (correct)
:log request;
:disable service;
@enduml
|
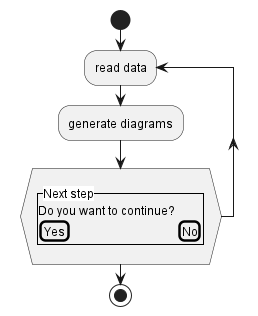
[Ref. QA-8547] You can include
salt on 'repeat while' condition of activity diagram.
🎉 Copied! 
 | @startuml
start
repeat :read data;
:generate diagrams;
repeat while (\n{{\nsalt\n{^"Next step"\n Do you want to continue? \n[Yes]|[No]\n}\n}}\n)
stop
@enduml
|
[Ref. QA-14287] You can use
[only] some
skinparam command to change the skin of the drawing.
Some example:
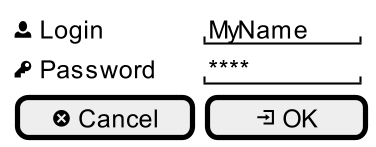
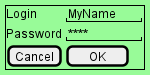
🎉 Copied! 
 | @startsalt
skinparam Backgroundcolor palegreen
{+
Login | "MyName "
Password | "**** "
[Cancel] | [ OK ]
}
@endsalt
|
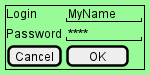
🎉 Copied! 
 | @startsalt
skinparam handwritten true
{+
Login | "MyName "
Password | "**** "
[Cancel] | [ OK ]
}
@endsalt
|
FIXME
🚩 FYI, some other skinparam does not work with salt, as:
🎉 Copied! 
 | @startsalt
skinparam defaultFontName monospaced
{+
Login | "MyName "
Password | "**** "
[Cancel] | [ OK ]
}
@endsalt
|
You can use
[only] some
style command to change the skin of the drawing.
Some example:
🎉 Copied! 
 | @startsalt
<style>
saltDiagram {
BackgroundColor palegreen
}
</style>
{+
Login | "MyName "
Password | "**** "
[Cancel] | [ OK ]
}
@endsalt
|
FIXME
🚩 FYI, some other style does not work with salt, as:
🎉 Copied! 
 | @startsalt
<style>
saltDiagram {
Fontname Monospaced
FontSize 10
FontStyle italic
LineThickness 0.5
LineColor red
}
</style>
{+
Login | "MyName "
Password | "**** "
[Cancel] | [ OK ]
}
@endsalt
|
[Ref. QA-13460]