You can change colors and font of the drawing using the
skinparam command.
Example:
skinparam backgroundColor transparent
You can use this command :
To avoid repetition, it is possible to nest definition. So the following definition :
skinparam xxxxParam1 value1
skinparam xxxxParam2 value2
skinparam xxxxParam3 value3
skinparam xxxxParam4 value4
is strictly equivalent to:
skinparam xxxx {
Param1 value1
Param2 value2
Param3 value3
Param4 value4
}
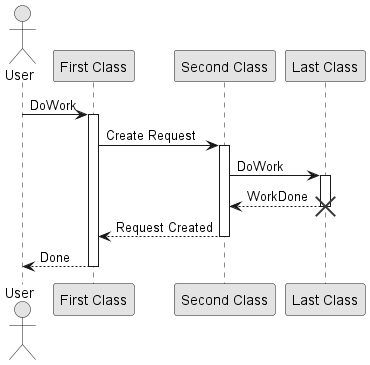
You can force the use of a black&white output using
skinparam monochrome true command.
🎉 Copied! 
 | @startuml
skinparam monochrome true
actor User
participant "First Class" as A
participant "Second Class" as B
participant "Last Class" as C
User -> A: DoWork
activate A
A -> B: Create Request
activate B
B -> C: DoWork
activate C
C --> B: WorkDone
destroy C
B --> A: Request Created
deactivate B
A --> User: Done
deactivate A
@enduml
|
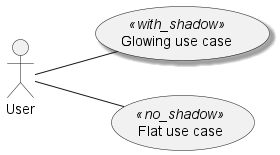
You can disable the shadowing using the
skinparam shadowing false command.
🎉 Copied! 
 | @startuml
left to right direction
skinparam shadowing<<no_shadow>> false
skinparam shadowing<<with_shadow>> true
actor User
(Glowing use case) <<with_shadow>> as guc
(Flat use case) <<no_shadow>> as fuc
User -- guc
User -- fuc
@enduml
|
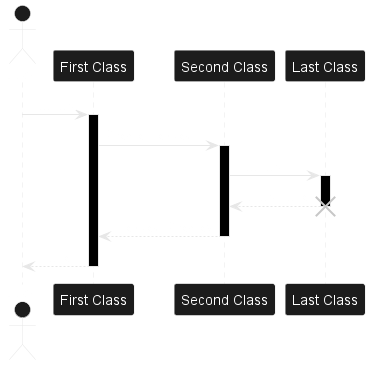
You can force the use of a black&white output using
skinparam monochrome reverse command. This can be useful for black background environment.
🎉 Copied! 
 | @startuml
skinparam monochrome reverse
actor User
participant "First Class" as A
participant "Second Class" as B
participant "Last Class" as C
User -> A: DoWork
activate A
A -> B: Create Request
activate B
B -> C: DoWork
activate C
C --> B: WorkDone
destroy C
B --> A: Request Created
deactivate B
A --> User: Done
deactivate A
@enduml
|
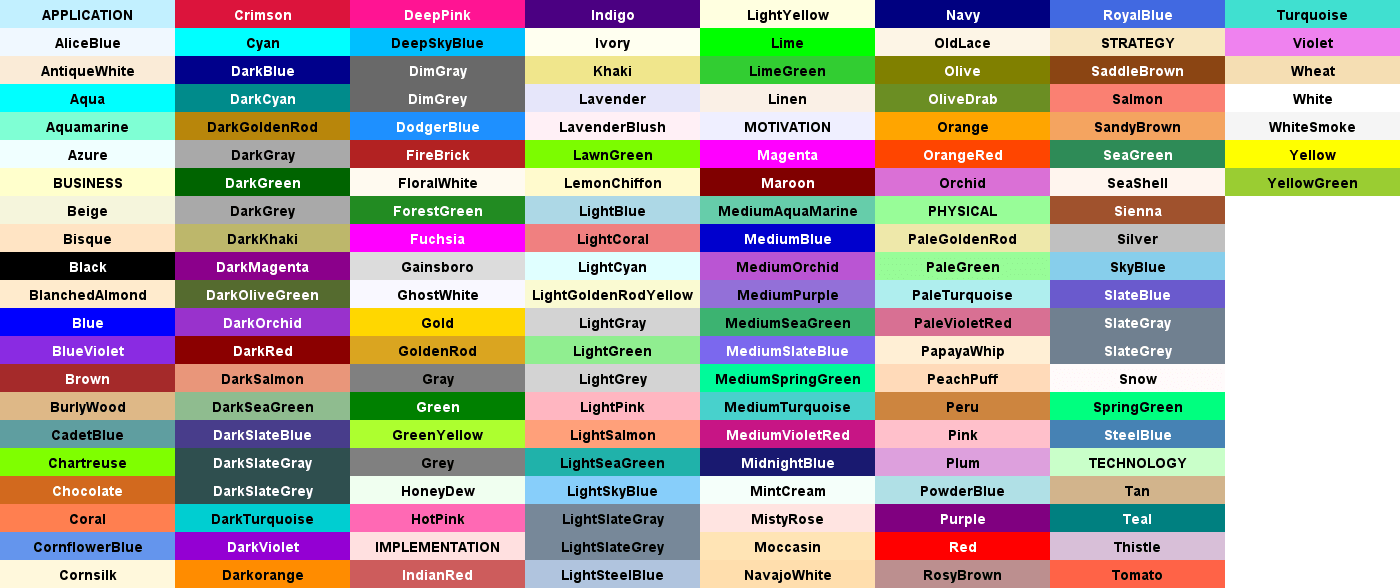
You can use either
standard color name or RGB code.
🎉 Copied! 
 | |
transparent can only be used for background of the image.
You can change the font for the drawing using
xxxFontColor,
xxxFontSize and
xxxFontName parameters.
Example:
skinparam classFontColor red
skinparam classFontSize 10
skinparam classFontName Aapex
You can also change the default font for all fonts using
skinparam defaultFontName.
Example:
skinparam defaultFontName Aapex
Please note the fontname is highly system dependent, so do not over use it, if you look for portability.
Helvetica and
Courier should be available on all systems.
A lot of parameters are available. You can list them using the following command:
java -jar plantuml.jar -language
Text alignment can be set to
left,
right or
center in
skinparam sequenceMessageAlign. You can also use
direction or
reverseDirection values to align text depending on arrow direction.
| Param name | Default value | Comment |
| sequenceMessageAlign | left | Used for messages in sequence diagrams |
| sequenceReferenceAlign | center | Used for ref over in sequence diagrams |
🎉 Copied! 
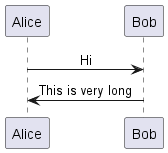
 | @startuml
skinparam sequenceMessageAlign center
Alice -> Bob : Hi
Bob -> Alice : This is very long
@enduml
|
🎉 Copied! 
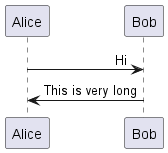
 | @startuml
skinparam sequenceMessageAlign right
Alice -> Bob : Hi
Bob -> Alice : This is very long
@enduml
|
🎉 Copied! 
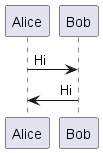
 | @startuml
skinparam sequenceMessageAlign direction
Alice -> Bob : Hi
Bob -> Alice: Hi
@enduml
|
🎉 Copied! 
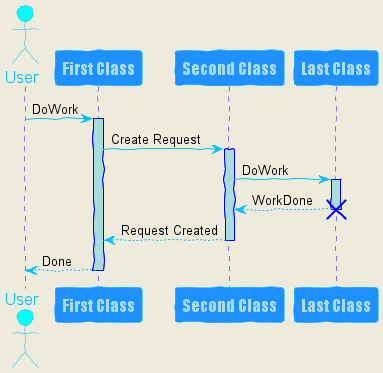
 | @startuml
skinparam backgroundColor #EEEBDC
skinparam handwritten true
skinparam sequence {
ArrowColor DeepSkyBlue
ActorBorderColor DeepSkyBlue
LifeLineBorderColor blue
LifeLineBackgroundColor #A9DCDF
ParticipantBorderColor DeepSkyBlue
ParticipantBackgroundColor DodgerBlue
ParticipantFontName Impact
ParticipantFontSize 17
ParticipantFontColor #A9DCDF
ActorBackgroundColor aqua
ActorFontColor DeepSkyBlue
ActorFontSize 17
ActorFontName Aapex
}
actor User
participant "First Class" as A
participant "Second Class" as B
participant "Last Class" as C
User -> A: DoWork
activate A
A -> B: Create Request
activate B
B -> C: DoWork
activate C
C --> B: WorkDone
destroy C
B --> A: Request Created
deactivate B
A --> User: Done
deactivate A
@enduml
|
🎉 Copied! 
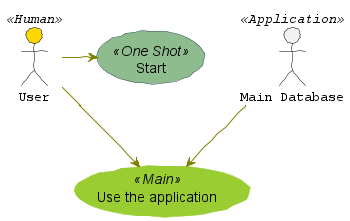
 | @startuml
skinparam handwritten true
skinparam actor {
BorderColor black
FontName Courier
BackgroundColor<< Human >> Gold
}
skinparam usecase {
BackgroundColor DarkSeaGreen
BorderColor DarkSlateGray
BackgroundColor<< Main >> YellowGreen
BorderColor<< Main >> YellowGreen
ArrowColor Olive
}
User << Human >>
:Main Database: as MySql << Application >>
(Start) << One Shot >>
(Use the application) as (Use) << Main >>
User -> (Start)
User --> (Use)
MySql --> (Use)
@enduml
|
🎉 Copied! 
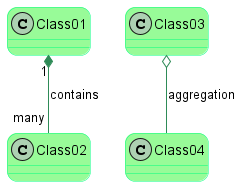
 | @startuml
skinparam roundcorner 20
skinparam class {
BackgroundColor PaleGreen
ArrowColor SeaGreen
BorderColor SpringGreen
}
skinparam stereotypeCBackgroundColor YellowGreen
Class01 "1" *-- "many" Class02 : contains
Class03 o-- Class04 : aggregation
@enduml
|
🎉 Copied! 
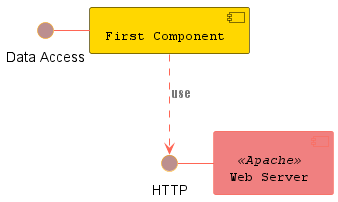
 | @startuml
skinparam interface {
backgroundColor RosyBrown
borderColor orange
}
skinparam component {
FontSize 13
BackgroundColor<<Apache>> LightCoral
BorderColor<<Apache>> #FF6655
FontName Courier
BorderColor black
BackgroundColor gold
ArrowFontName Impact
ArrowColor #FF6655
ArrowFontColor #777777
}
() "Data Access" as DA
[Web Server] << Apache >>
DA - [First Component]
[First Component] ..> () HTTP : use
HTTP - [Web Server]
@enduml
|
🎉 Copied! 
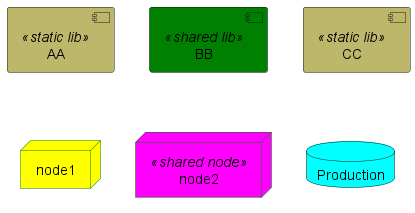
 | @startuml
[AA] <<static lib>>
[BB] <<shared lib>>
[CC] <<static lib>>
node node1
node node2 <<shared node>>
database Production
skinparam component {
backgroundColor<<static lib>> DarkKhaki
backgroundColor<<shared lib>> Green
}
skinparam node {
borderColor Green
backgroundColor Yellow
backgroundColor<<shared node>> Magenta
}
skinparam databaseBackgroundColor Aqua
@enduml
|
You can use
-language on the command line or generate a "diagram" with a list of all the skinparam parameters using :
help skinparamsskinparameters
Command Line: -language command
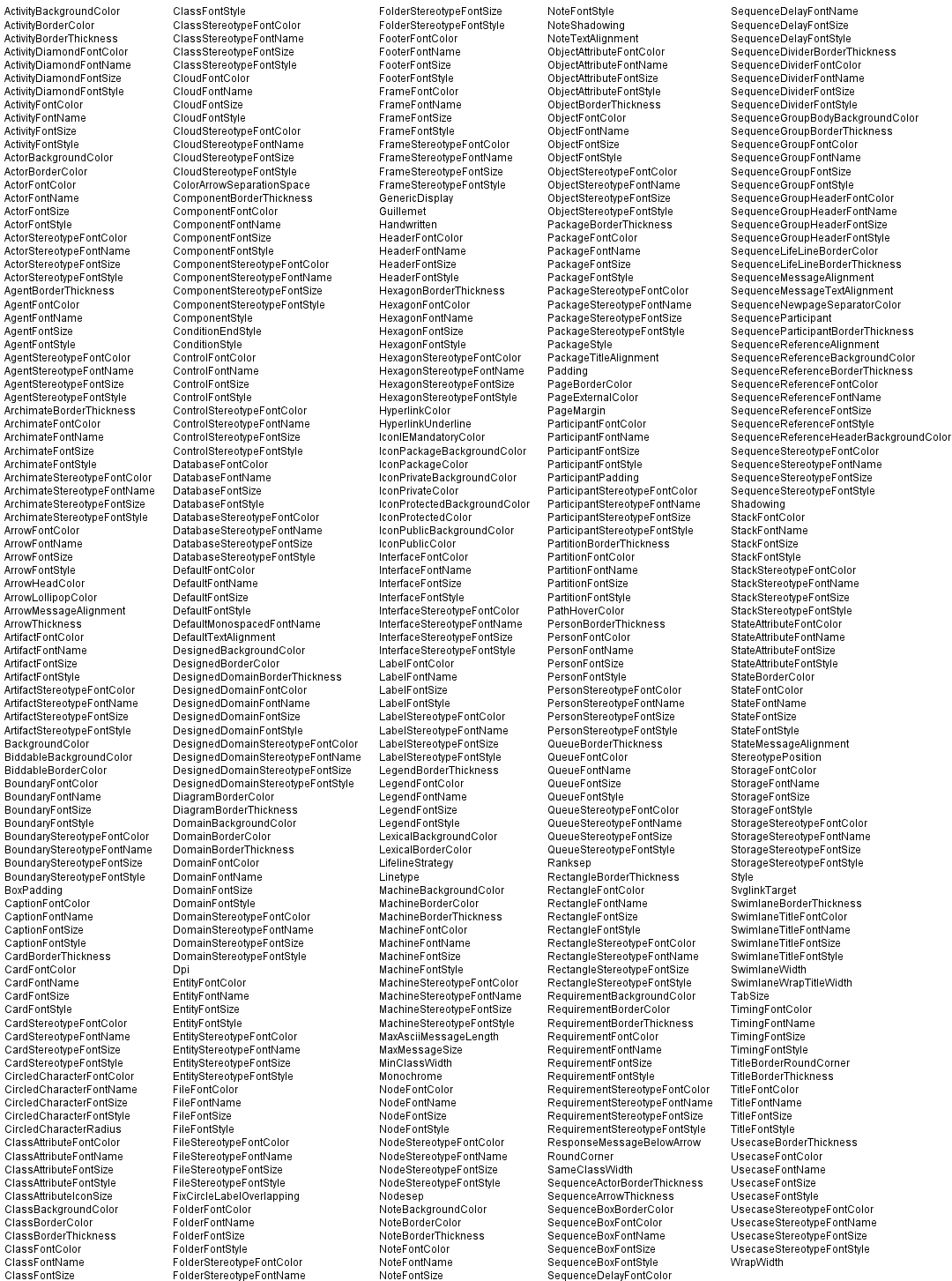
Since the documentation is not always up to date, you can have the complete list of parameters using this command:
java -jar plantuml.jar -language
Command: help skinparams
That will give you the following result, from this page
(code of this command):
CommandHelpSkinparam.java 🎉 Copied! 
 | @startuml
help skinparams
@enduml
|
Command: skinparameters
🎉 Copied! 
 | @startuml
skinparameters
@enduml
|
All Skin Parameters on the Ashley's PlantUML Doc
You can also view each skinparam parameters with its results displayed at the page
All Skin Parameters of
Ashley's PlantUML Doc: