Creole is a lightweight common markup language for various wikis. A light-weight Creole engine is integrated in PlantUML to have a standardized way to emit styled text.
All diagrams support this syntax.
Note that compatibility with HTML syntax is preserved.
🎉 Copied! 
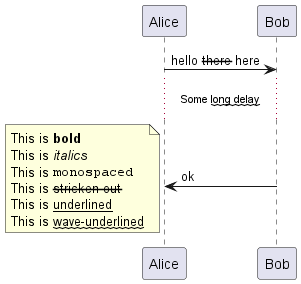
 | @startuml
Alice -> Bob : hello --there-- here
... Some ~~long delay~~ ...
Bob -> Alice : ok
note left
This is **bold**
This is //italics//
This is ""monospaced""
This is --stricken-out--
This is __underlined__
This is ~~wave-underlined~~
end note
@enduml
|
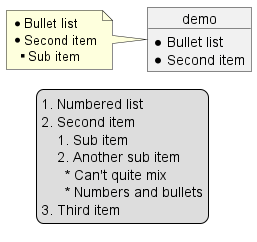
You can use numbered and bulleted lists in node text, notes, etc.
FIXME
🚩 You cannot quite mix numbers and bullets in a list and its sublist.
🎉 Copied! 
 | @startuml
object demo {
* Bullet list
* Second item
}
note left
* Bullet list
* Second item
** Sub item
end note
legend
# Numbered list
# Second item
## Sub item
## Another sub item
* Can't quite mix
* Numbers and bullets
# Third item
end legend
@enduml
|
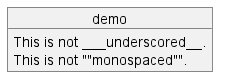
You can use the tilde
~ to escape special creole characters.
🎉 Copied! 
 | @startuml
object demo {
This is not ~___underscored__.
This is not ~""monospaced"".
}
@enduml
|
🎉 Copied! 
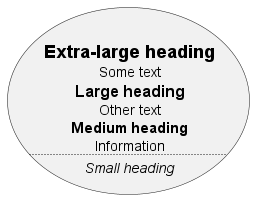
 | @startuml
usecase UC1 as "
= Extra-large heading
Some text
== Large heading
Other text
=== Medium heading
Information
....
==== Small heading"
@enduml
|
All emojis from
Twemoji (see
EmojiTwo on Github) are available using the following syntax:
🎉 Copied! 
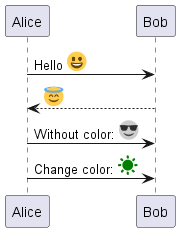
 | @startuml
Alice -> Bob : Hello <:1f600:>
return <:innocent:>
Alice -> Bob : Without color: <#0:sunglasses:>
Alice -> Bob : Change color: <#green:sunny:>
@enduml
|
Unlike
Unicode Special characters that depend on installed fonts, the emoji are always available. Furthermore, emoji are already colored, but you can recolor them if you like (see examples above).
One can pick emoji from the
emoji cheat sheet, the
Unicode full-emoji-list, or the flat list
emoji.txt in the plantuml source.
You can also use the following PlantUML command to list available emoji:
@startuml
emoji <block>
@enduml
As of 13 April 2023, you can select between 1174 emoji from the following
Unicode blocks:
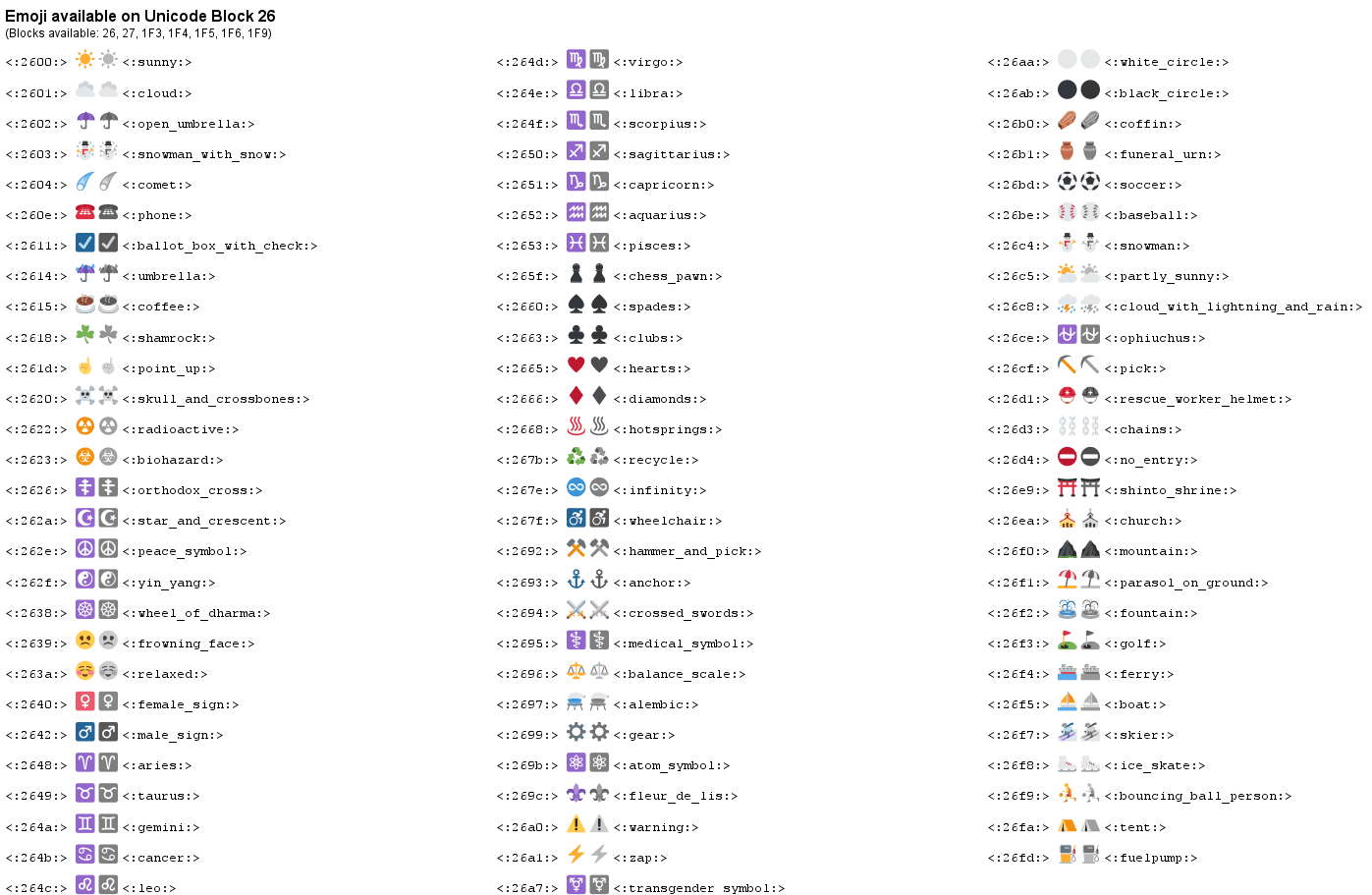
Unicode block 26
🎉 Copied! 
 | @startuml
emoji 26
@enduml
|
🎉 Copied! 
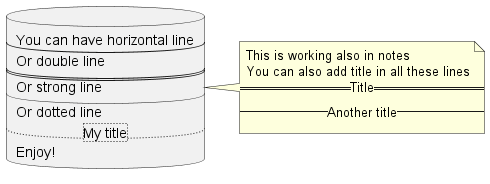
 | @startuml
database DB1 as "
You can have horizontal line
----
Or double line
====
Or strong line
____
Or dotted line
..My title..
Enjoy!
"
note right
This is working also in notes
You can also add title in all these lines
==Title==
--Another title--
end note
@enduml
|
You can also
use URL and links.
Simple links are define using two square brackets (or three square brackets for field or method on class diagram).
Example:
[[http://plantuml.com]][[http://plantuml.com This label is printed]][[http://plantuml.com{Optional tooltip} This label is printed]]
URL can also be
authenticated.
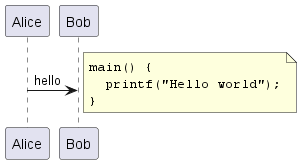
You can use
<code> to display some programming code in your diagram (sorry, syntax highlighting is not yet supported).
🎉 Copied! 
 | @startuml
Alice -> Bob : hello
note right
<code>
main() {
printf("Hello world");
}
</code>
end note
@enduml
|
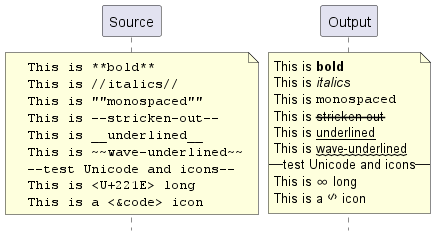
This is especially useful to illustrate some PlantUML code and the resulting rendering:
🎉 Copied! 
 | @startuml
hide footbox
note over Source
<code>
This is **bold**
This is //italics//
This is ""monospaced""
This is --stricken-out--
This is __underlined__
This is ~~wave-underlined~~
--test Unicode and icons--
This is <U+221E> long
This is a <&code> icon
</code>
end note
/note over Output
This is **bold**
This is //italics//
This is ""monospaced""
This is --stricken-out--
This is __underlined__
This is ~~wave-underlined~~
--test Unicode and icons--
This is <U+221E> long
This is a <&code> icon
end note
@enduml
|
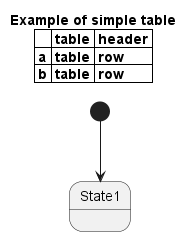
Create a table
It is possible to build table, with
| separator.
🎉 Copied! 
 | @startuml
skinparam titleFontSize 14
title
Example of simple table
|= |= table |= header |
| a | table | row |
| b | table | row |
end title
[*] --> State1
@enduml
|
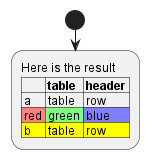
Add color on rows or cells
You can specify background
colors of rows and cells:
🎉 Copied! 
 | @startuml
start
:Here is the result
|= |= table |= header |
| a | table | row |
|<#FF8080> red |<#80FF80> green |<#8080FF> blue |
<#yellow>| b | table | row |;
@enduml
|
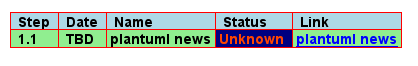
Add color on border and text
You can also specify
colors of text and borders.
🎉 Copied! 
 | @startuml
title
<#lightblue,#red>|= Step |= Date |= Name |= Status |= Link |
<#lightgreen>| 1.1 | TBD | plantuml news |<#Navy><color:OrangeRed><b> Unknown | [[https://plantuml.com/news plantuml news]] |
end title
@enduml
|
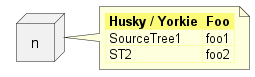
[Ref. QA-7184]No border or same color as the background
You can also set the border color to the same color as the background.
🎉 Copied! 
 | @startuml
node n
note right of n
<#FBFB77,#FBFB77>|= Husky / Yorkie |= Foo |
| SourceTree1 | foo1 |
| ST2 | foo2 |
end note
@enduml
|
[Ref. QA-12448]
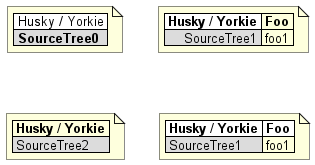
Bold header or not
= as the first char of a cell indicates whether to make it bold (usually used for headers), or not.
🎉 Copied! 
 | @startuml
note as deepCSS0
|<#white> Husky / Yorkie |
|=<#gainsboro> SourceTree0 |
endnote
note as deepCSS1
|= <#white> Husky / Yorkie |= Foo |
|<#gainsboro><r> SourceTree1 | foo1 |
endnote
note as deepCSS2
|= Husky / Yorkie |
|<#gainsboro> SourceTree2 |
endnote
note as deepCSS3
<#white>|= Husky / Yorkie |= Foo |
|<#gainsboro> SourceTree1 | foo1 |
endnote
@enduml
|
[Ref. QA-10923] You can use
|_ characters to build a tree.
On common commands, like title:
🎉 Copied! 
 | @startuml
skinparam titleFontSize 14
title
Example of Tree
|_ First line
|_ **Bom (Model)**
|_ prop1
|_ prop2
|_ prop3
|_ Last line
end title
[*] --> State1
@enduml
|
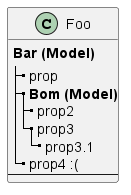
On Class diagram.
(Please note how we have to use an empty second compartment, else the parentheses in
(Model) cause that text to be moved to a separate first compartment):
🎉 Copied! 
 | @startuml
class Foo {
**Bar (Model)**
|_ prop
|_ **Bom (Model)**
|_ prop2
|_ prop3
|_ prop3.1
|_ prop4 :(
--
}
@enduml
|
[Ref. QA-3448]
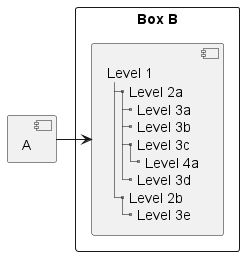
On Component or Deployment diagrams:
🎉 Copied! 
 | @startuml
[A] as A
rectangle "Box B" {
component B [
Level 1
|_ Level 2a
|_ Level 3a
|_ Level 3b
|_ Level 3c
|_ Level 4a
|_ Level 3d
|_ Level 2b
|_ Level 3e
]
}
A -> B
@enduml
|
[Ref. QA-11365]
It's possible to use any
unicode character, either directly or with syntax
&#nnnnnn; (decimal) or
<U+XXXXX> (hex):
🎉 Copied! 
 | @startuml
usecase direct as "this is ∞ long"
usecase ampHash as "this is also ∞ long"
usecase angleBrackets as "this is also <U+221E> long"
@enduml
|
Please note that not all Unicode chars appear correctly, depending on installed fonts.
- You can use the listfonts command with a test string of your desired characters, to see which fonts may include them.
- For characters that are emoji, it's better to use the Emoji notation that doesn't depend on installed fonts, and the emoji are colored.
- The PlantUML server has the "Noto Emoji" font that has most emoji. If you want to render diagrams on your local system, you should check which fonts you have.
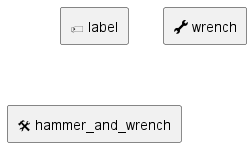
- Unfortunately "Noto Emoji" lacks normal chars, so you need to switch fonts, eg
🎉 Copied! 
 | @startuml
rectangle "<font:Noto Emoji><U+1F3F7></font> label"
rectangle "<font:Noto Emoji><U+1F527></font> wrench"
rectangle "<font:Noto Emoji><U+1F6E0></font> hammer_and_wrench"
@enduml
|
See
Issue 72 for more details.
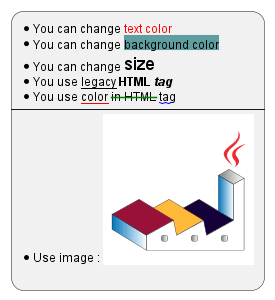
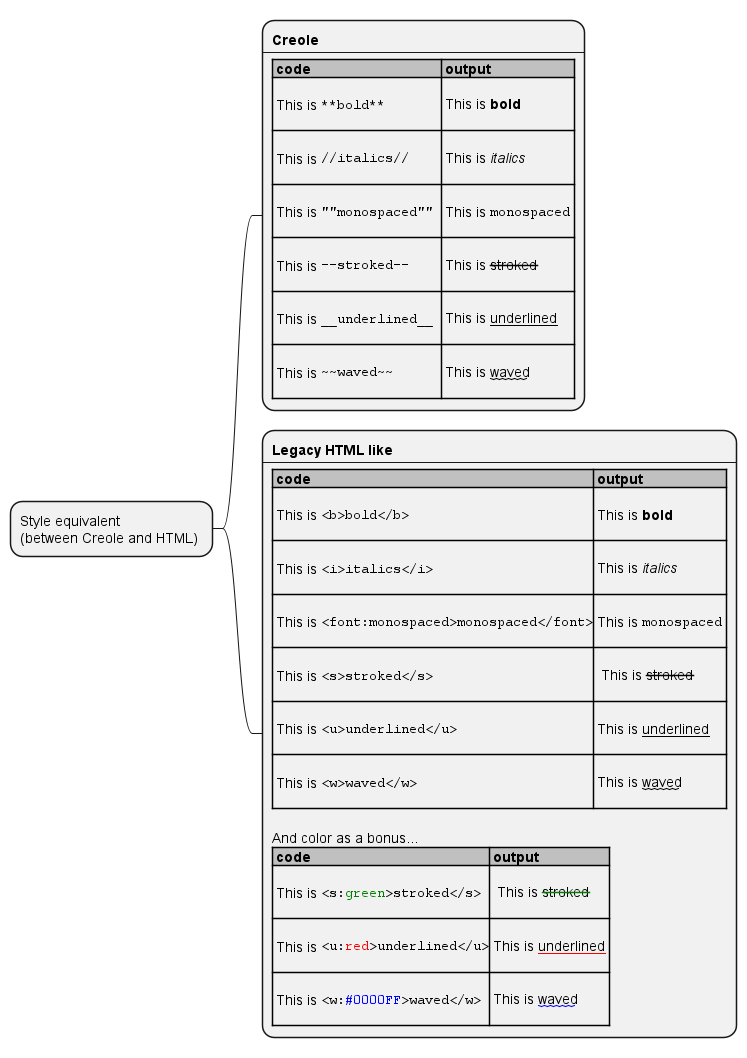
You can mix Creole with the following HTML tags:
<b> for bold text<u> or <u:#AAAAAA> or <u:[[color|colorName]]> for underline<i> for italic<s> or <s:#AAAAAA> or <s:[[color|colorName]]> for strike text<w> or <w:#AAAAAA> or <w:[[color|colorName]]> for wave underline text<plain> for plain text<color:#AAAAAA> or <color:[[color|colorName]]><back:#AAAAAA> or <back:[[color|colorName]]> for background color<size:nn> to change font size<img:file> : the file must be accessible by the filesystem<img:http://plantuml.com/logo3.png> : the URL must be available from the Internet
🎉 Copied! 
 | @startuml
:* You can change <color:red>text color</color>
* You can change <back:cadetblue>background color</back>
* You can change <size:18>size</size>
* You use <u>legacy</u> <b>HTML <i>tag</i></b>
* You use <u:red>color</u> <s:green>in HTML</s> <w:#0000FF>tag</w>
----
* Use image : <img:http://plantuml.com/logo3.png>
;
@enduml
|
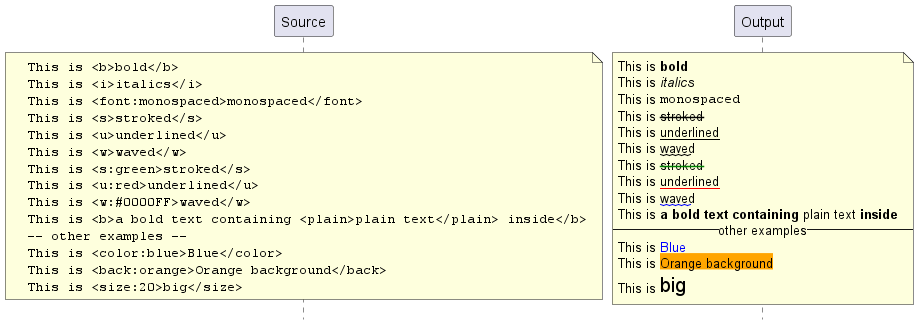
Common HTML element
🎉 Copied! 
 | @startuml
hide footbox
note over Source
<code>
This is <b>bold</b>
This is <i>italics</i>
This is <font:monospaced>monospaced</font>
This is <s>stroked</s>
This is <u>underlined</u>
This is <w>waved</w>
This is <s:green>stroked</s>
This is <u:red>underlined</u>
This is <w:#0000FF>waved</w>
This is <b>a bold text containing <plain>plain text</plain> inside</b>
-- other examples --
This is <color:blue>Blue</color>
This is <back:orange>Orange background</back>
This is <size:20>big</size>
</code>
end note
/note over Output
This is <b>bold</b>
This is <i>italics</i>
This is <font:monospaced>monospaced</font>
This is <s>stroked</s>
This is <u>underlined</u>
This is <w>waved</w>
This is <s:green>stroked</s>
This is <u:red>underlined</u>
This is <w:#0000FF>waved</w>
This is <b>a bold text containing <plain>plain text</plain> inside</b>
-- other examples --
This is <color:blue>Blue</color>
This is <back:orange>Orange background</back>
This is <size:20>big</size>
end note
@enduml
|
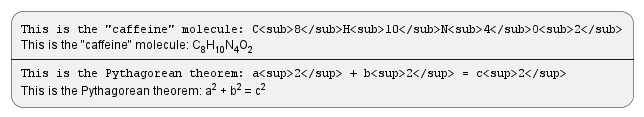
[Ref. QA-5254 for plain]Subscript and Superscript element [sub, sup]
🎉 Copied! 
 | @startuml
:<code>
This is the "caffeine" molecule: C<sub>8</sub>H<sub>10</sub>N<sub>4</sub>O<sub>2</sub>
</code>
This is the "caffeine" molecule: C<sub>8</sub>H<sub>10</sub>N<sub>4</sub>O<sub>2</sub>
----
<code>
This is the Pythagorean theorem: a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup>
</code>
This is the Pythagorean theorem: a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup>;
@enduml
|
OpenIconic is a very nice open-source icon set. Those icons are integrated in the creole parser, so you can use them out-of-the-box.
Use the following syntax:
<&ICON_NAME>.
🎉 Copied! 
 | @startuml
title: <size:20><&heart>Use of OpenIconic<&heart></size>
class Wifi
note left
Click on <&wifi>
end note
@enduml
|
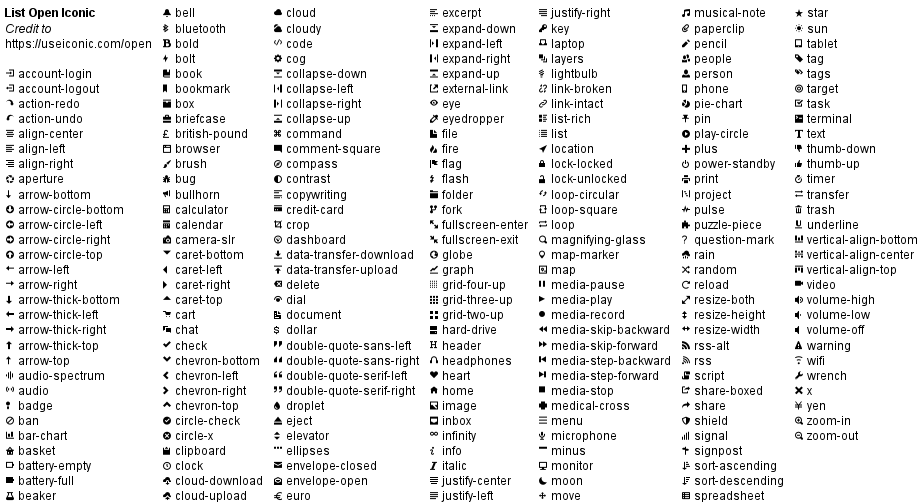
The complete list is available with the following special command:
🎉 Copied! 
 | @startuml
listopeniconic
@enduml
|
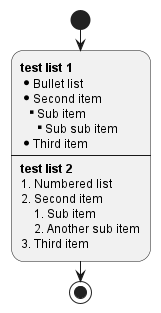
Activity
🎉 Copied! 
 | @startuml
start
:**test list 1**
* Bullet list
* Second item
** Sub item
*** Sub sub item
* Third item
----
**test list 2**
# Numbered list
# Second item
## Sub item
## Another sub item
# Third item;
stop
@enduml
|
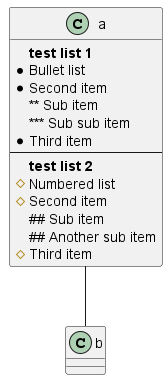
Class
FIXME
🚩
FIXME
🎉 Copied! 
 | @startuml
class a {
**test list 1**
* Bullet list
* Second item
** Sub item
*** Sub sub item
* Third item
----
**test list 2**
# Numbered list
# Second item
## Sub item
## Another sub item
# Third item
}
a -- b
@enduml
|
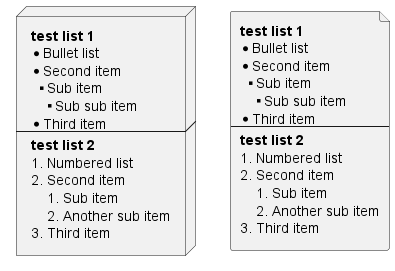
Component, Deployment, Use-Case
🎉 Copied! 
 | @startuml
node n [
**test list 1**
* Bullet list
* Second item
** Sub item
*** Sub sub item
* Third item
----
**test list 2**
# Numbered list
# Second item
## Sub item
## Another sub item
# Third item
]
file f as "
**test list 1**
* Bullet list
* Second item
** Sub item
*** Sub sub item
* Third item
----
**test list 2**
# Numbered list
# Second item
## Sub item
## Another sub item
# Third item
"
@enduml
|
DONE
[Corrected in V1.2020.18]Gantt project planning
N/A
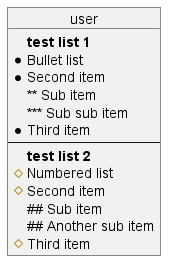
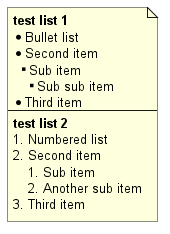
Object
FIXME
🚩
FIXME
🎉 Copied! 
 | @startuml
object user {
**test list 1**
* Bullet list
* Second item
** Sub item
*** Sub sub item
* Third item
----
**test list 2**
# Numbered list
# Second item
## Sub item
## Another sub item
# Third item
}
@enduml
|
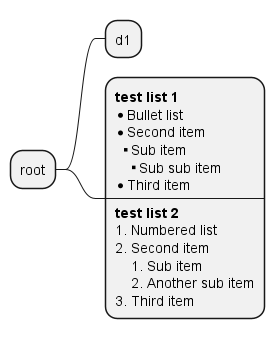
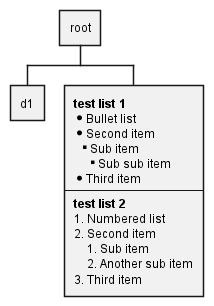
MindMap
🎉 Copied! 
 | @startmindmap
* root
** d1
**:**test list 1**
* Bullet list
* Second item
** Sub item
*** Sub sub item
* Third item
----
**test list 2**
# Numbered list
# Second item
## Sub item
## Another sub item
# Third item;
@endmindmap
|
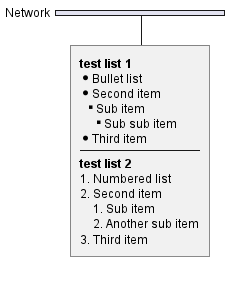
Network (nwdiag)
🎉 Copied! 
 | @startuml
nwdiag {
network Network {
Server [description="**test list 1**\n* Bullet list\n* Second item\n** Sub item\n*** Sub sub item\n* Third item\n----\n**test list 2**\n# Numbered list\n# Second item\n## Sub item\n## Another sub item\n# Third item"];
}
@enduml
|
Note
🎉 Copied! 
 | @startuml
note as n
**test list 1**
* Bullet list
* Second item
** Sub item
*** Sub sub item
* Third item
----
**test list 2**
# Numbered list
# Second item
## Sub item
## Another sub item
# Third item
end note
@enduml
|
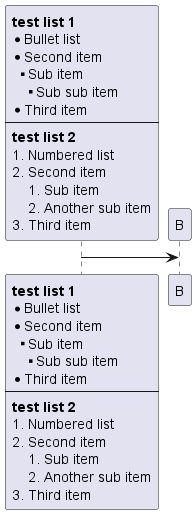
Sequence
🎉 Copied! 
 | @startuml
<style>
participant {HorizontalAlignment left}
</style>
participant Participant [
**test list 1**
* Bullet list
* Second item
** Sub item
*** Sub sub item
* Third item
----
**test list 2**
# Numbered list
# Second item
## Sub item
## Another sub item
# Third item
]
participant B
Participant -> B
@enduml
|
[Ref. QA-15232]
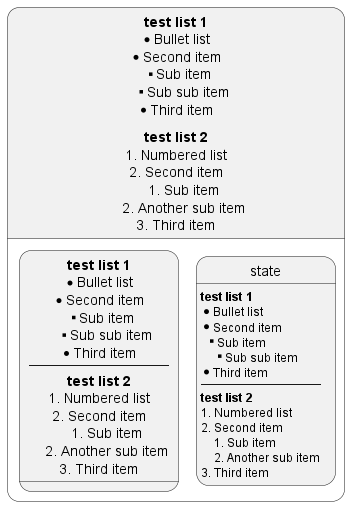
State
🎉 Copied! 
 | @startuml
<style>
stateDiagram {
title {HorizontalAlignment left}
}
</style>
state "**test list 1**\n* Bullet list\n* Second item\n** Sub item\n*** Sub sub item\n* Third item\n----\n**test list 2**\n# Numbered list\n# Second item\n## Sub item\n## Another sub item\n# Third item" as a {
state "**test list 1**\n* Bullet list\n* Second item\n** Sub item\n*** Sub sub item\n* Third item\n----\n**test list 2**\n# Numbered list\n# Second item\n## Sub item\n## Another sub item\n# Third item" as b
state : **test list 1**\n* Bullet list\n* Second item\n** Sub item\n*** Sub sub item\n* Third item\n----\n**test list 2**\n# Numbered list\n# Second item\n## Sub item\n## Another sub item\n# Third item
}
@enduml
|
[Ref. QA-16978]
WBS
🎉 Copied! 
 | @startwbs
* root
** d1
**:**test list 1**
* Bullet list
* Second item
** Sub item
*** Sub sub item
* Third item
----
**test list 2**
# Numbered list
# Second item
## Sub item
## Another sub item
# Third item;
@endwbs
|
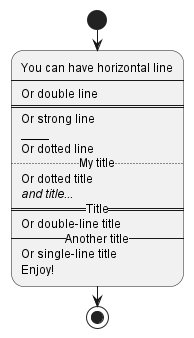
Activity
FIXME
🚩 strong line
____FIXME
🎉 Copied! 
 | @startuml
start
:You can have horizontal line
----
Or double line
====
Or strong line
____
Or dotted line
..My title..
Or dotted title
//and title... //
==Title==
Or double-line title
--Another title--
Or single-line title
Enjoy!;
stop
@enduml
|
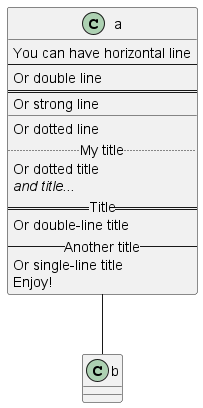
Class
🎉 Copied! 
 | @startuml
class a {
You can have horizontal line
----
Or double line
====
Or strong line
____
Or dotted line
..My title..
Or dotted title
//and title... //
==Title==
Or double-line title
--Another title--
Or single-line title
Enjoy!
}
a -- b
@enduml
|
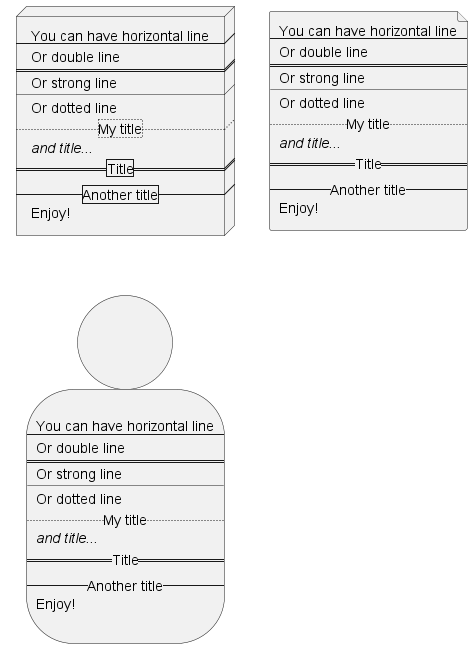
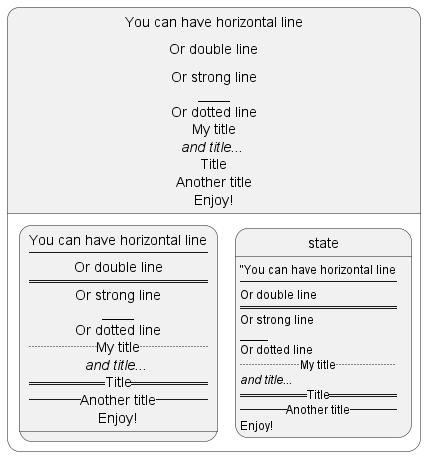
Component, Deployment, Use-Case
🎉 Copied! 
 | @startuml
node n [
You can have horizontal line
----
Or double line
====
Or strong line
____
Or dotted line
..My title..
//and title... //
==Title==
--Another title--
Enjoy!
]
file f as "
You can have horizontal line
----
Or double line
====
Or strong line
____
Or dotted line
..My title..
//and title... //
==Title==
--Another title--
Enjoy!
"
person p [
You can have horizontal line
----
Or double line
====
Or strong line
____
Or dotted line
..My title..
//and title... //
==Title==
--Another title--
Enjoy!
]
@enduml
|
Gantt project planning
N/A
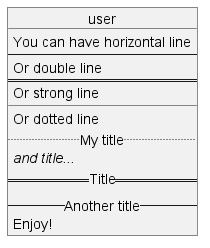
Object
🎉 Copied! 
 | @startuml
object user {
You can have horizontal line
----
Or double line
====
Or strong line
____
Or dotted line
..My title..
//and title... //
==Title==
--Another title--
Enjoy!
}
@enduml
|
DONE
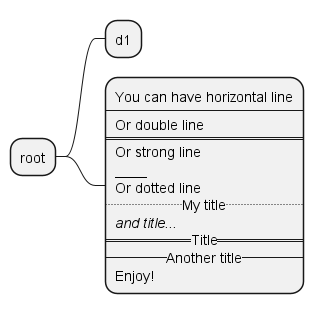
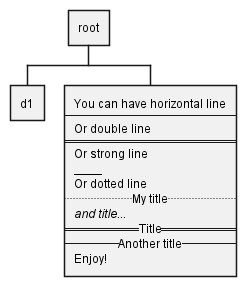
[Corrected on V1.2020.18]MindMap
FIXME
🚩 strong line
____FIXME
🎉 Copied! 
 | @startmindmap
* root
** d1
**:You can have horizontal line
----
Or double line
====
Or strong line
____
Or dotted line
..My title..
//and title... //
==Title==
--Another title--
Enjoy!;
@endmindmap
|
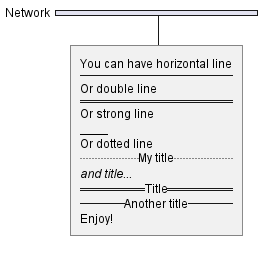
Network (nwdiag)
🎉 Copied! 
 | @startuml
nwdiag {
network Network {
Server [description="You can have horizontal line\n----\nOr double line\n====\nOr strong line\n____\nOr dotted line\n..My title..\n//and title... //\n==Title==\n--Another title--\nEnjoy!"];
}
@enduml
|
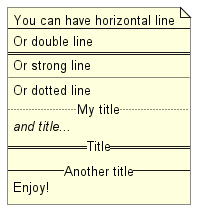
Note
🎉 Copied! 
 | @startuml
note as n
You can have horizontal line
----
Or double line
====
Or strong line
____
Or dotted line
..My title..
//and title... //
==Title==
--Another title--
Enjoy!
end note
@enduml
|
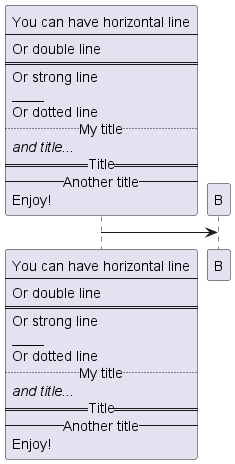
Sequence
🎉 Copied! 
 | @startuml
<style>
participant {HorizontalAlignment left}
</style>
participant Participant [
You can have horizontal line
----
Or double line
====
Or strong line
____
Or dotted line
..My title..
//and title... //
==Title==
--Another title--
Enjoy!
]
participant B
Participant -> B
@enduml
|
[Ref. QA-15232]
State
🎉 Copied! 
 | @startuml
<style>
stateDiagram {
title {HorizontalAlignment left}
}
</style>
state "You can have horizontal line\n----\nOr double line\n====\nOr strong line\n____\nOr dotted line\n..My title..\n//and title... //\n==Title==\n--Another title--\nEnjoy!" as a {
state "You can have horizontal line\n----\nOr double line\n====\nOr strong line\n____\nOr dotted line\n..My title..\n//and title... //\n==Title==\n--Another title--\nEnjoy!" as b
state : "You can have horizontal line\n----\nOr double line\n====\nOr strong line\n____\nOr dotted line\n..My title..\n//and title... //\n==Title==\n--Another title--\nEnjoy!
}
@enduml
|
[Ref. QA-16978]
WBS
FIXME
🚩 strong line
____FIXME
🎉 Copied! 
 | @startwbs
* root
** d1
**:You can have horizontal line
----
Or double line
====
Or strong line
____
Or dotted line
..My title..
//and title... //
==Title==
--Another title--
Enjoy!;
@endwbs
|
| Style | Creole | Legacy HTML like |
| bold | This is **bold** | This is <b>bold</b> |
| italics | This is //italics// | This is <i>italics</i> |
monospaced | This is ""monospaced"" | This is <font:monospaced>monospaced</font> |
stroked | This is --stroked-- | This is <s>stroked</s> |
| underlined | This is __underlined__ | This is <u>underlined</u> |
| waved | This is ~~waved~~ | This is <w>waved</w> |